
Důvod
Úřad pro technickou normalizaci, metrologii a státní zkušebnictví (ÚNMZ) dlouhá léta provozoval web na již zastaralém designu, který přestal vyhovovat moderním standardům. Postrádal optimalizaci pro mobilní zařízení a nějakou jasnou a uchopitelnou strukturu, v které by se uživatel snadno zorientoval.
Byla zde delší dobu snaha web předělat, vznikl dokonce i určitý nový koncept webu, ale působil velice obyčejně, šablonově a postrádal celkový důraz důstojnosti, který by taková technická instituce měla mít. Práce ovšem nepřišla nadarmo, protože se tento koncept stal obsahovou předlohou pro naše řešení.

Výzva
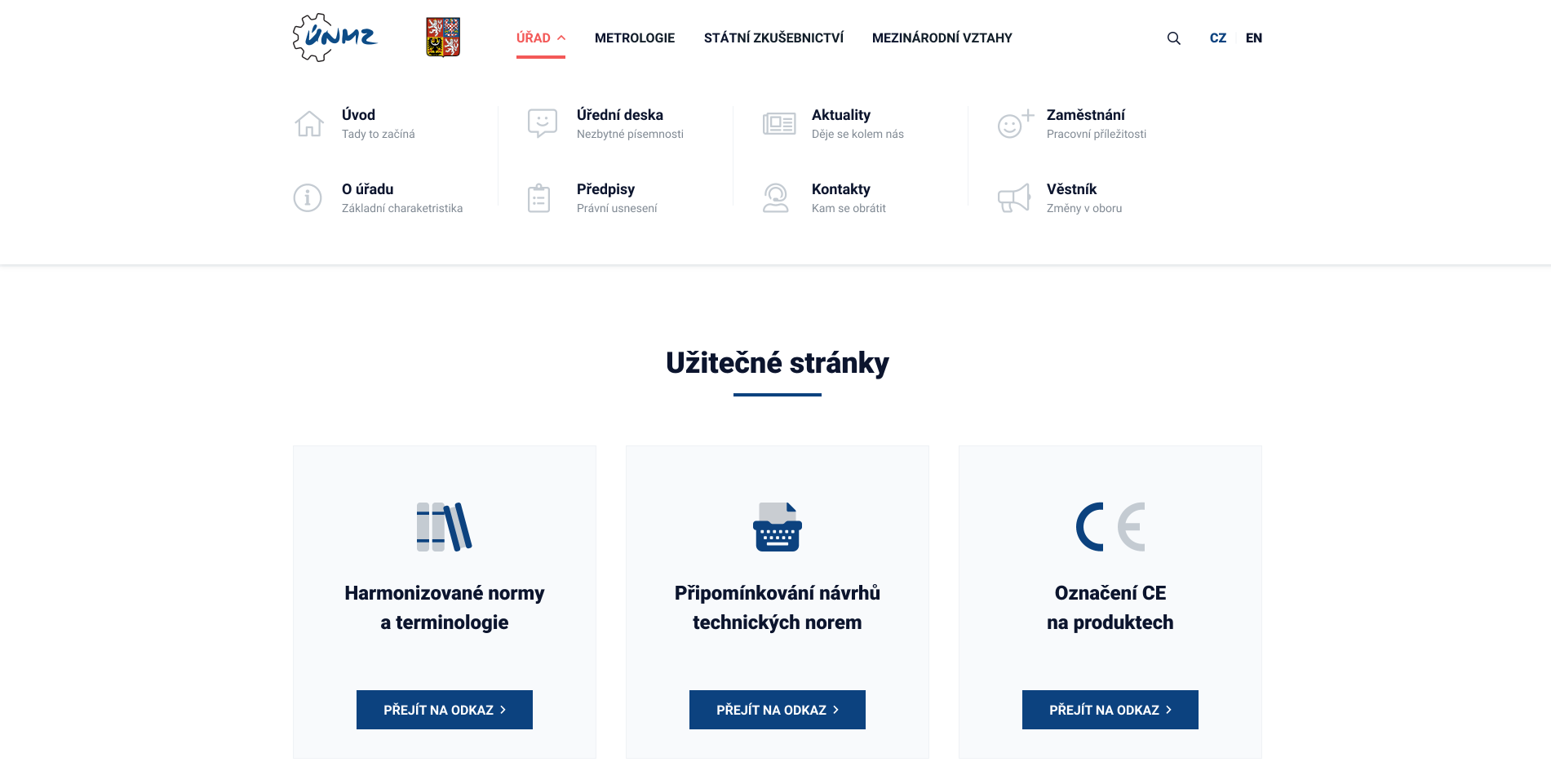
Klient měl velice ucelenou představu toho, čeho chce na webu dosáhnout. Od počátku se hovořilo o využití dlaždicového stylu jako základního designového prvku kategorií. Právě kategorie představovaly výzvu, protože celá struktura webu byla silně bohatá na podstránky a bylo třeba docílit přehlednosti v tomto směru. Jasně se vydefinovali základní oblasti a kolik obsahu se v nich může nacházet, aby design pokryl veškeré extrémní případy a udržel si eleganci.
Dalším přáním bylo, aby design byl dostatečně interaktivní a ucelený v „technickém“ brandu. To nás samozřejmě potěšilo, mohli jsme si tak maximálně kreativně vyhrát s přechody elementů ve společně nadefinované identitě.

Řešení
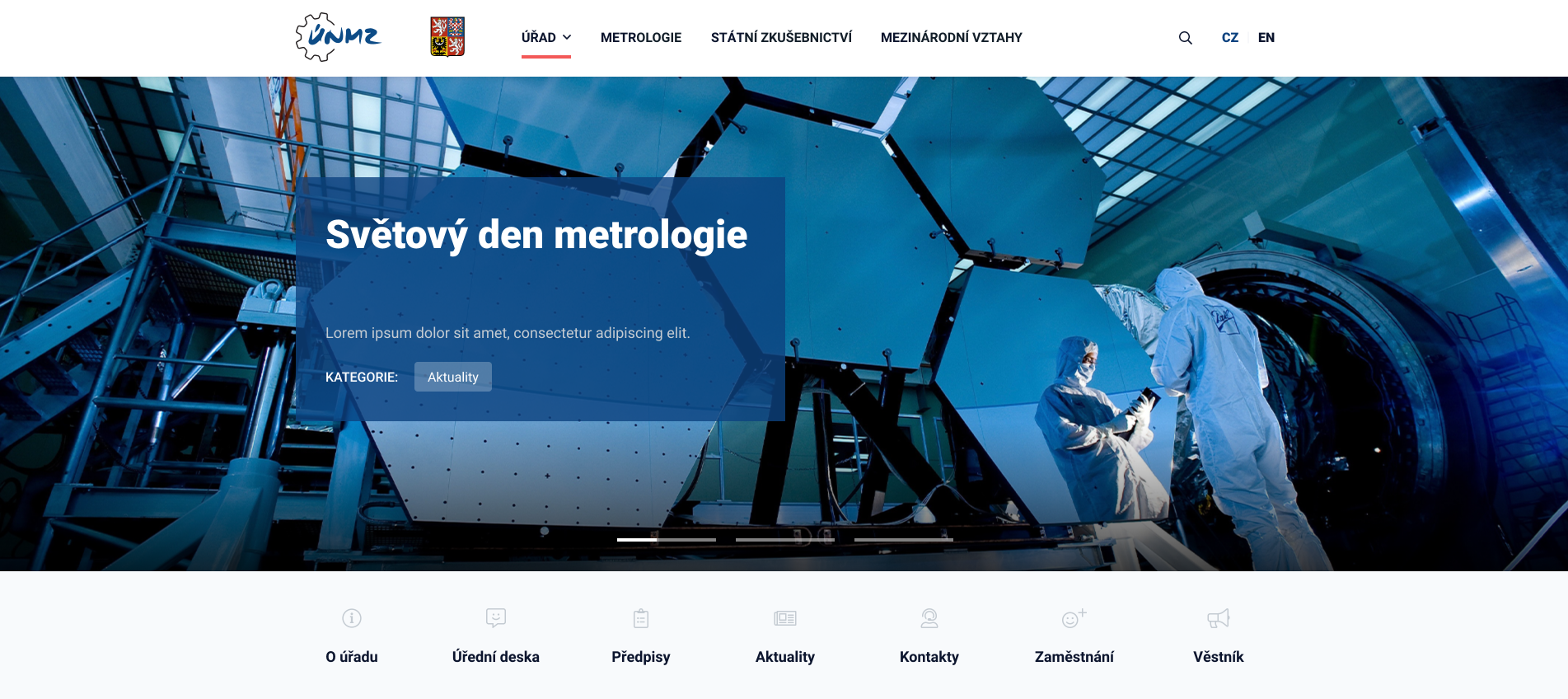
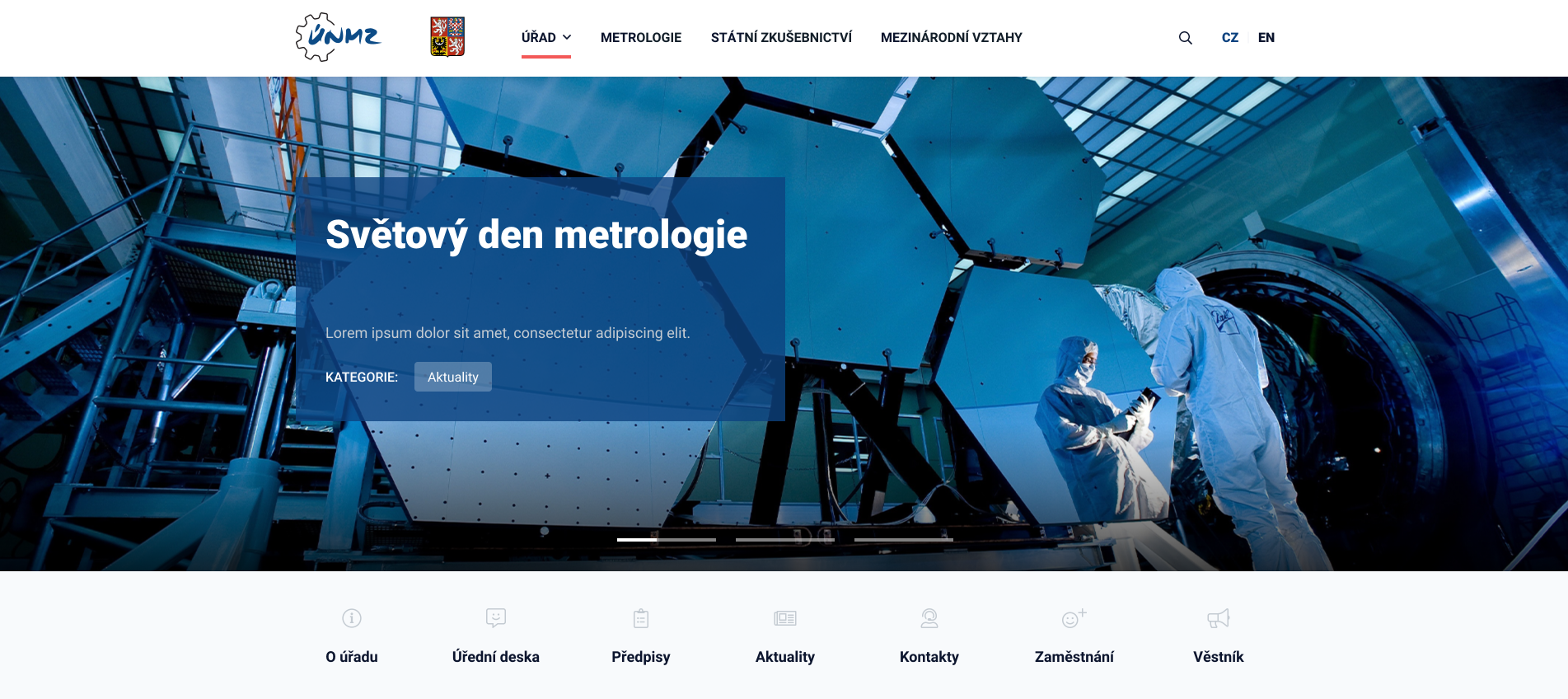
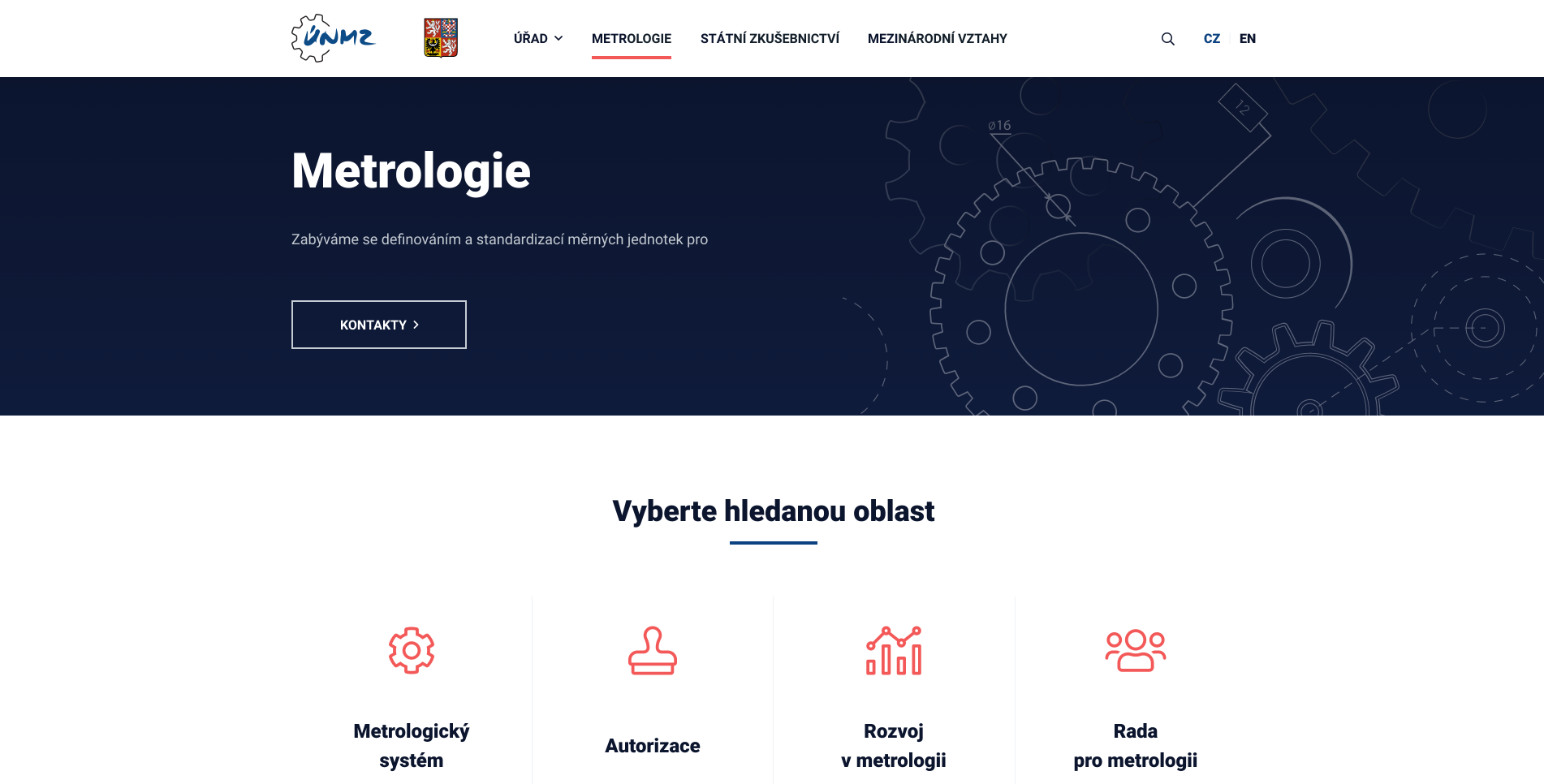
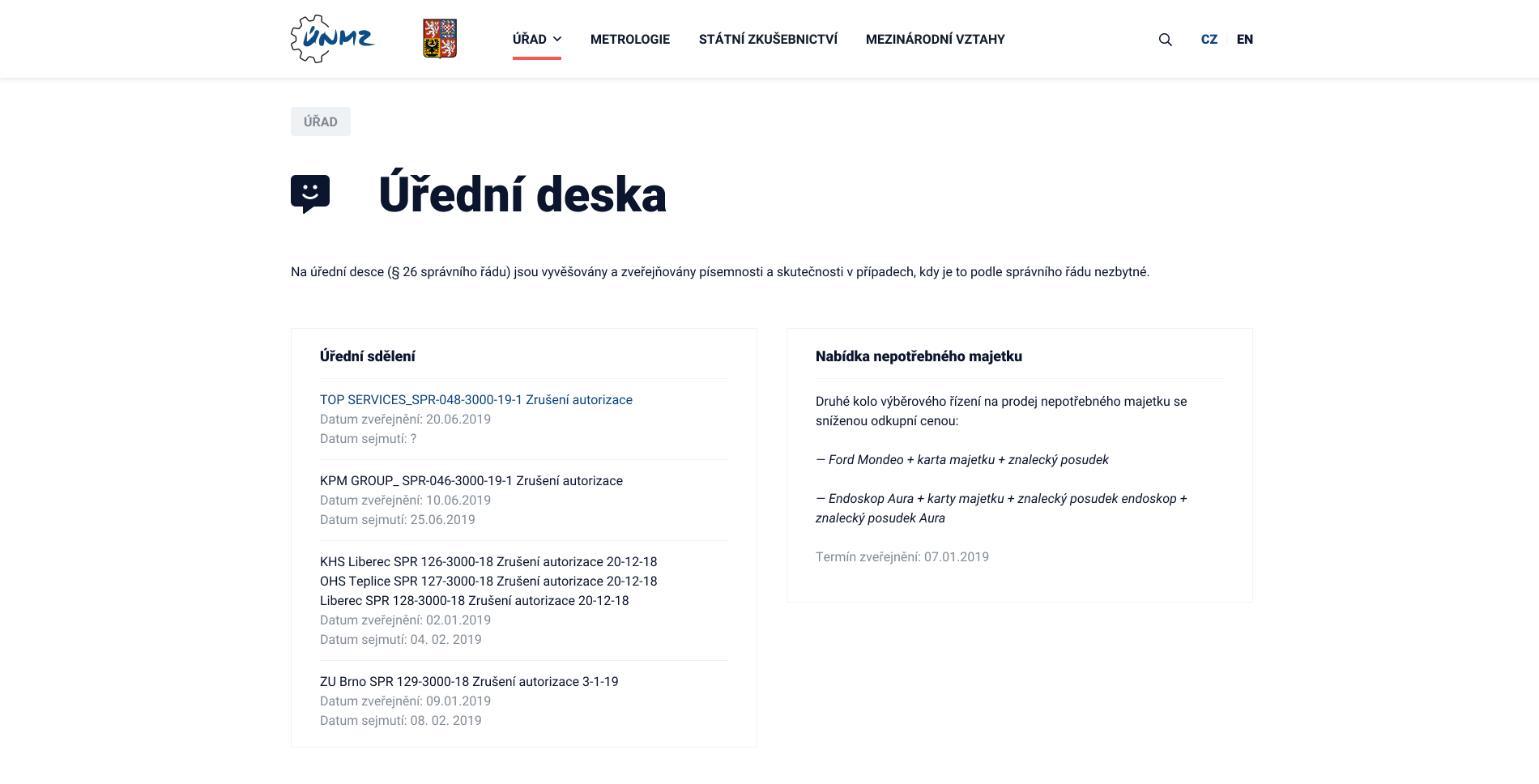
Abychom respektovali technický směr, dohodli jsme se s klientem o zachování tmavší modré barvy doplněnou o našedlé odstíny společně s doplňkovou červenou barvou. Web neměl působit tmavě, proto veškeré prvky byly umisťovány do bílého podkladu. Různé kategorie byly doplněny o technické výkresy k hlubšímu podpoření dojmu. Jako ideální písmo pro web se ukázalo osvědčené bezpatkové Roboto.
Web se snaží odprezentovat čtyři hlavní kategorie, z toho jedna je představení úřadu jako takového. Díky možnému většímu zanoření do podkategorií je vše doplněno o horní „tagovou“ navigaci pro zlepšení orientace. Nejnižší úroveň kategorií již není v dlaždicovém stylu, protože se zde mohou objevit delší názvy, a tak se přistoupilo k proužkům.

Výsledek
Výsledný design webu úspěšně zkombinoval veškeré požadavky, obohatil jej o moderně uchopený technický styl a podpořil interaktivitu přechodovými efekty v pohybu ikonek, změn barev a podobně, aniž by něco začalo působit zmatečně. Klient obdržel jak desktopové, tak mobilní zobrazení designu, které si mohl kompletně proklikat v interaktivní online verzi vytvořené přes Adobe XD.
Od počátku návrhů jsme mysleli dopředu na to, jak se budou bloky uspořádávat na jiných zařízeních. Díky tomu je přechod z desktopové na mobilní verzi zcela přirozený a intuitivní. Klient byl téměř okamžitě spokojen s naším kreativním přínosem řešení a proběhlo úplně minimum zpětných zásahů. To nám umožnilo celý projekt opravdu svižně dokončit s velkým vděkem a respektem na obou stranách.

Věří nám




Teď už nám jen napište
Bylo dost scrollování, nyní je načase se nám ozvat a ověřit si, že jsem ti praví právě pro váš projekt!
Přejít na kontakt2018 - #year © TwoDo s.r.o., všechna práva vyhrazena. Web pohání naše vlastní TwoDo CMS.